MurkingStocks - Stock Website Design
Time
2024
Role
Website Design, Visual Design, Prototype
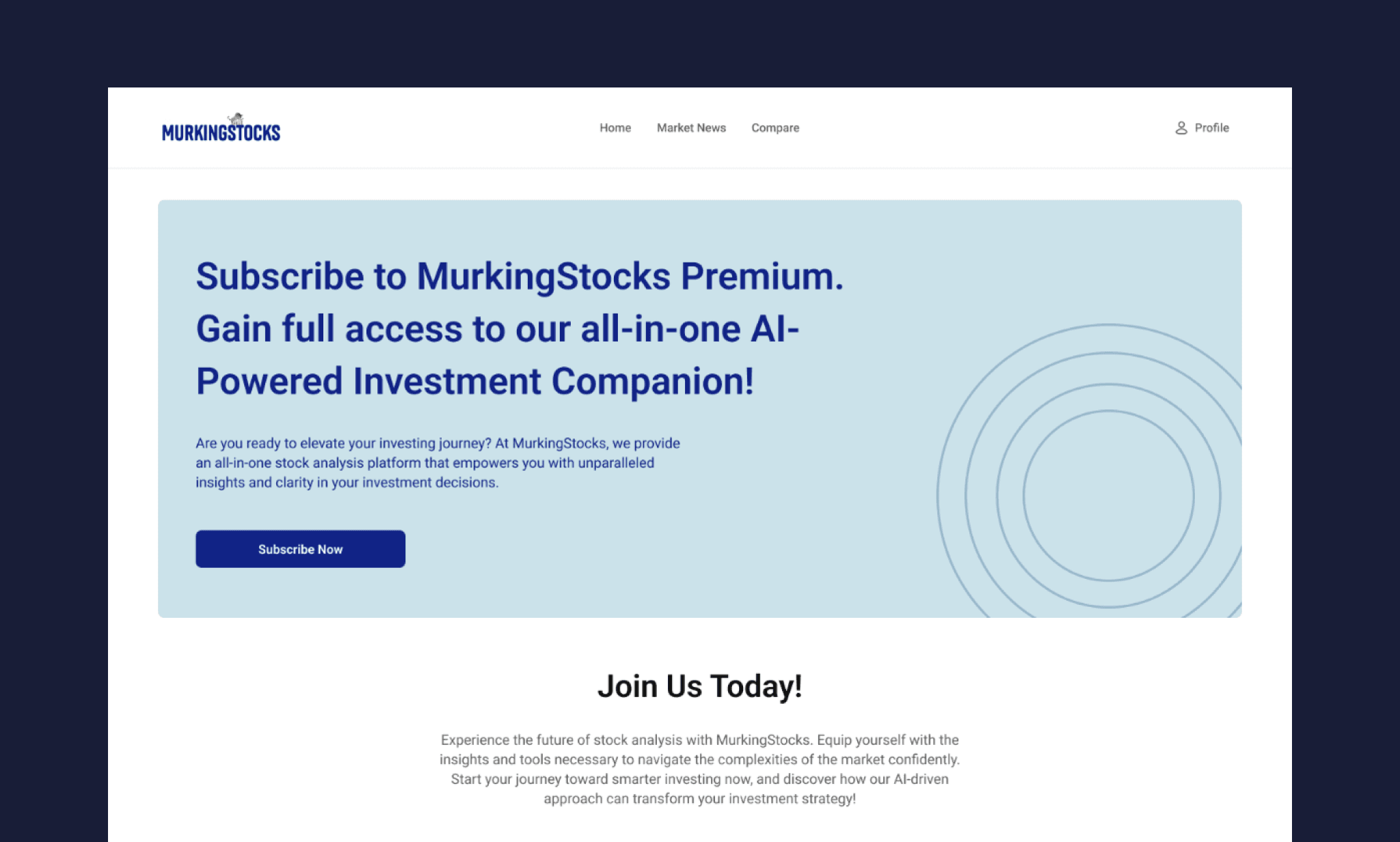
MurkingStocks is a real-time livestock monitoring platform that provides users with comprehensive insights into stock pricing, holdings, and other essential data. Designed to keep users informed and in control, the platform offers a seamless experience for managing livestock assets efficiently.
My Role
As a UI/UX Designer, I was responsible for designing the platform from scratch, ensuring a smooth and intuitive user experience. My focus was on creating a system that presents real-time livestock data in a clear and structured manner while maintaining ease of use.
My contributions included:
Designing onboarding flows and pop-ups to guide users through the platform effortlessly.
Creating a data-driven interface that ensures stock information is well-organized and easily digestible.
Paying close attention to typography, color contrast, and spacing to enhance readability.
Developing a functional prototype to bring the concept to life and test its usability.
Challenges Faced & Solutions
Designing for Real-Time Data
Livestock stock data fluctuates constantly, requiring a dynamic and structured UI.
I designed a real-time dashboard with clear visual hierarchy, ensuring users could quickly interpret changes in stock values.
Enhancing Usability for a Niche Audience
Many users were new to digital stock monitoring, making ease of navigation a top priority.
I introduced tooltips, onboarding screens, and contextual pop-ups to guide users efficiently.
Maintaining Consistency Across the Platform
A cohesive and professional design was essential for credibility and usability.
I developed a consistent design system, including standardized typography, color usage, and iconography, ensuring a polished and intuitive experience.
End Result
The final product successfully delivered a seamless and user-friendly platform for livestock monitoring.
The intuitive onboarding flow reduced the learning curve for new users.
The real-time dashboard improved data accessibility and helped users make informed decisions.
The polished design and prototype provided a solid foundation for future development and scalability.
This project pushed me to think creatively about data presentation and usability, and I’m proud of the result.