BuildTough Landing Page & Webflow
Time
2024
Role
Landing Page Design, Visual Design, Interaction, Webflow
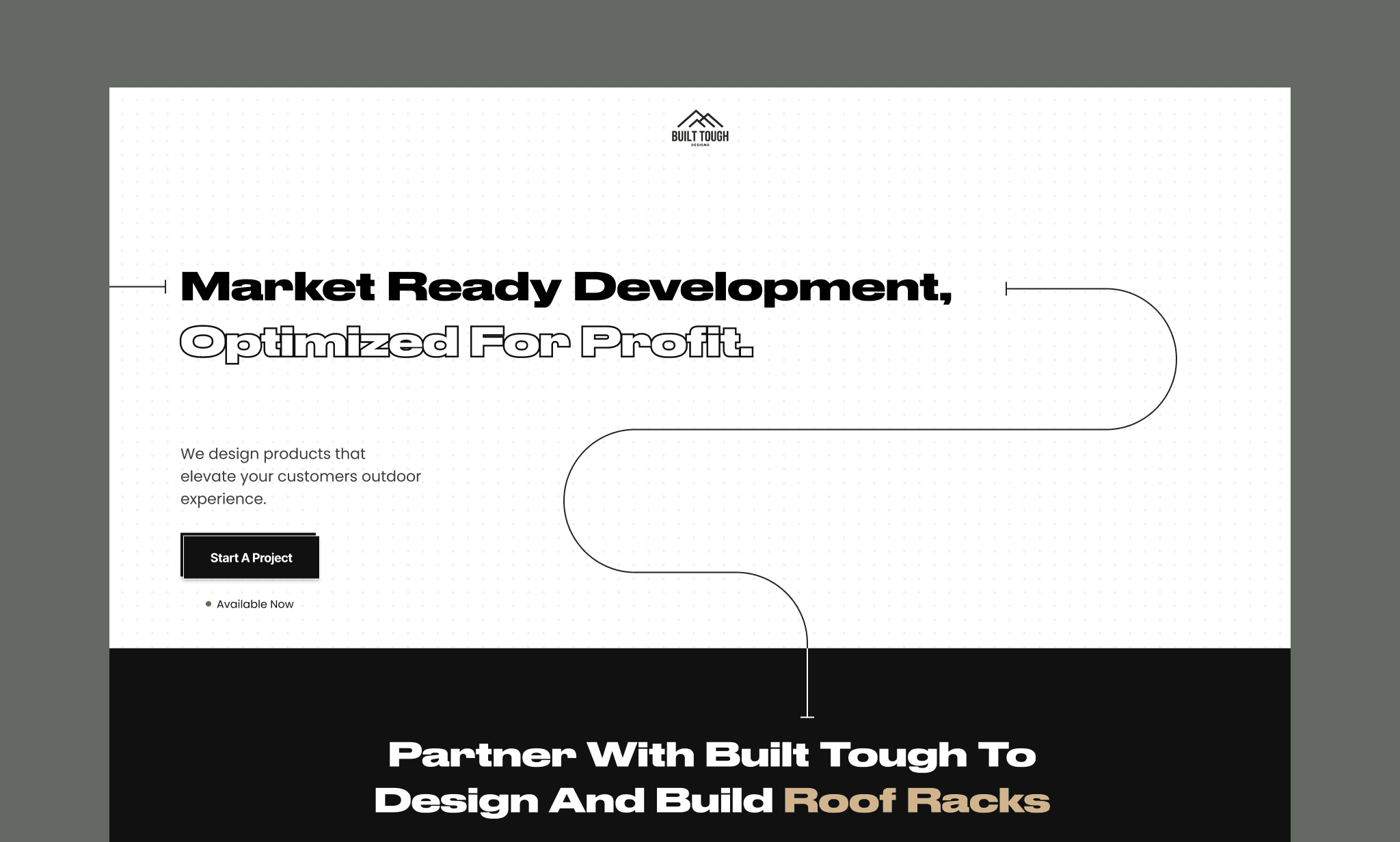
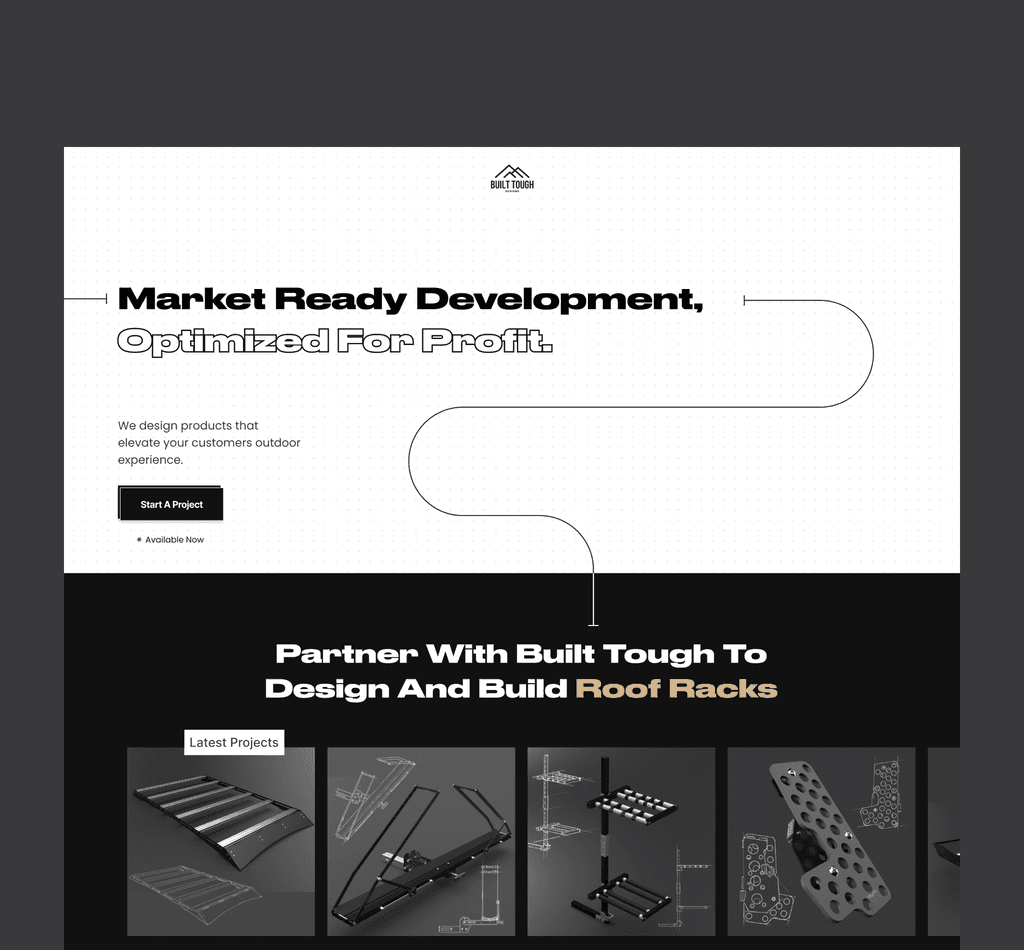
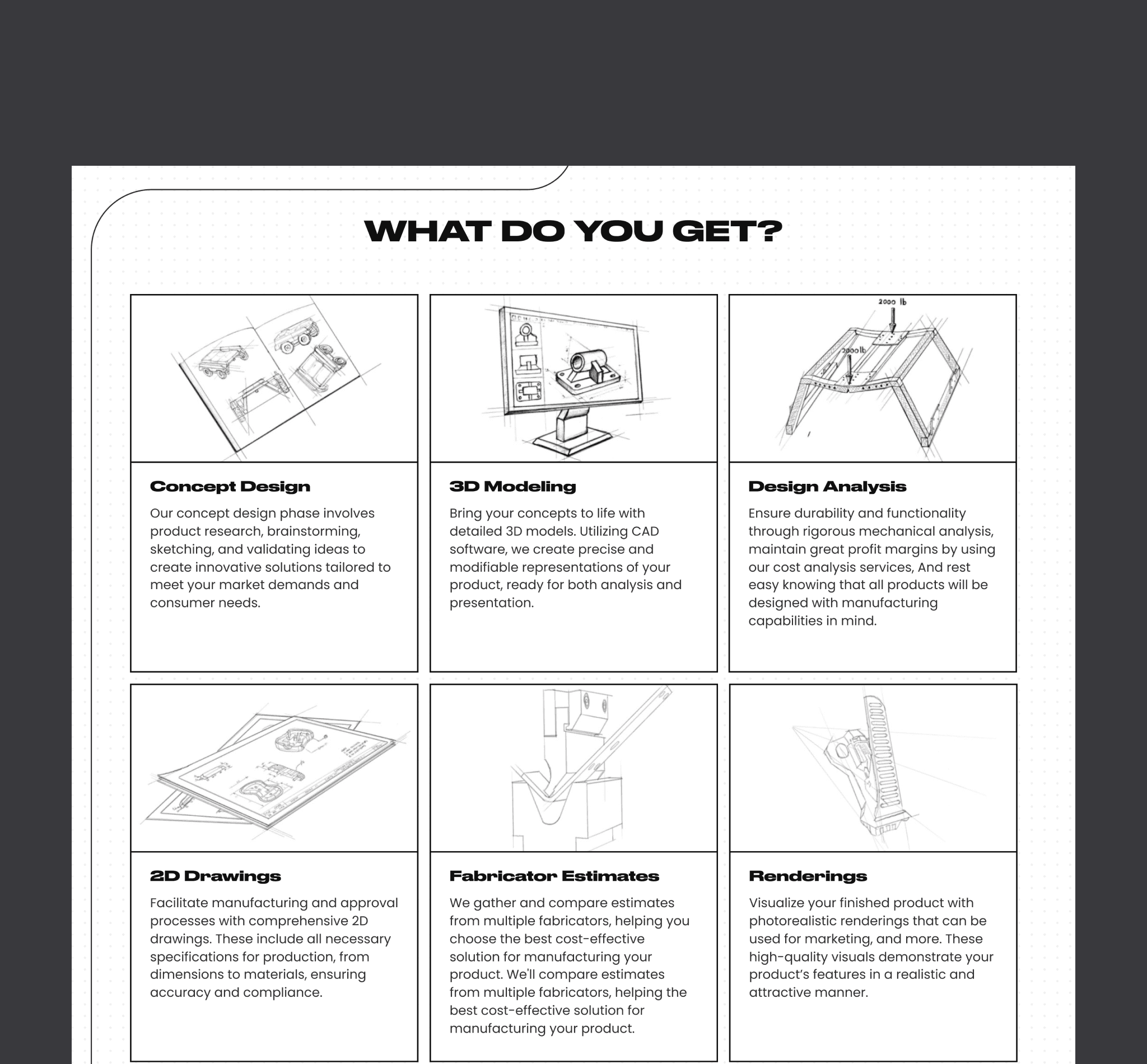
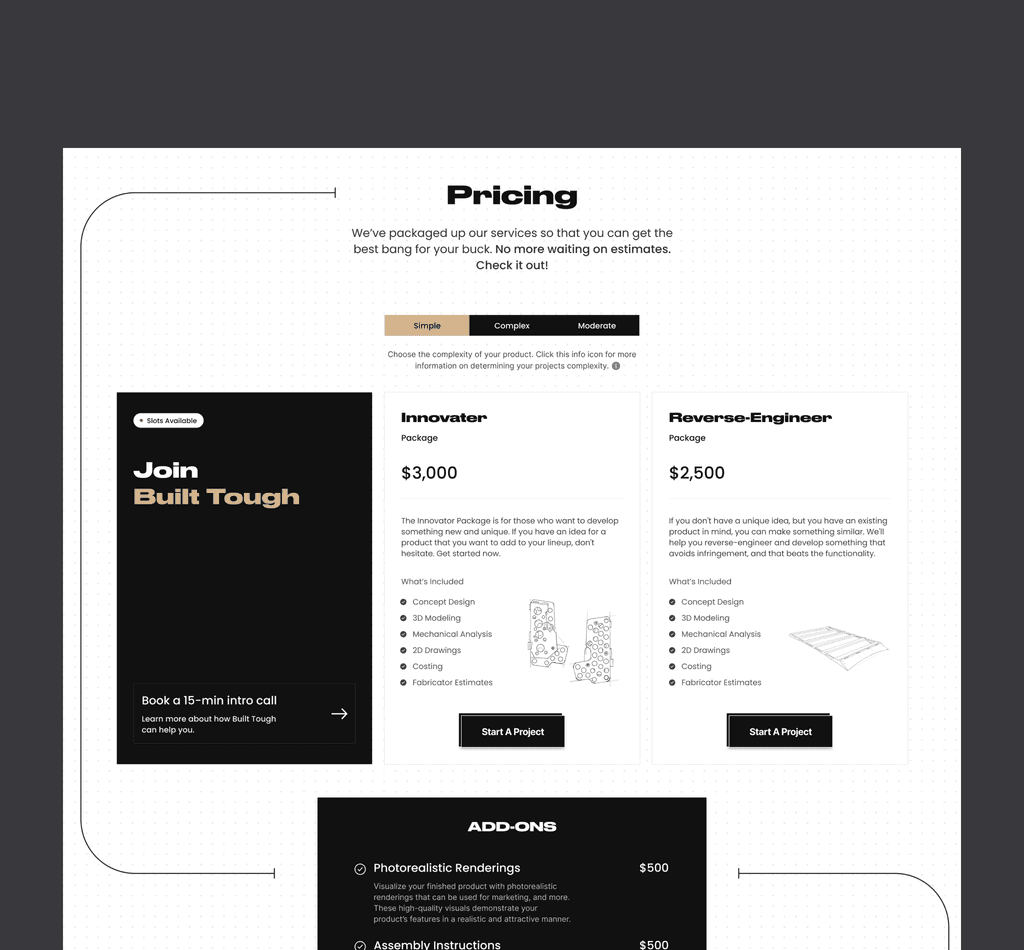
BuildTough is a landing page designed for an engineering client specializing in product development services. The page showcases outdoor equipment, vehicle accessories, pickup accessories, and sheet metal products in a visually compelling and user-friendly way.
My Strategy
As a UI/UX Designer & Webflow Developer, I was responsible for:
Designing a clean and engaging landing page
Ensuring a structured and intuitive layout
Implementing interactive elements using Webflow
Issues Faced & Fixes
Creating a Visually Engaging Layout
The client needed a landing page that effectively showcased engineering products while maintaining a clean, modern look.
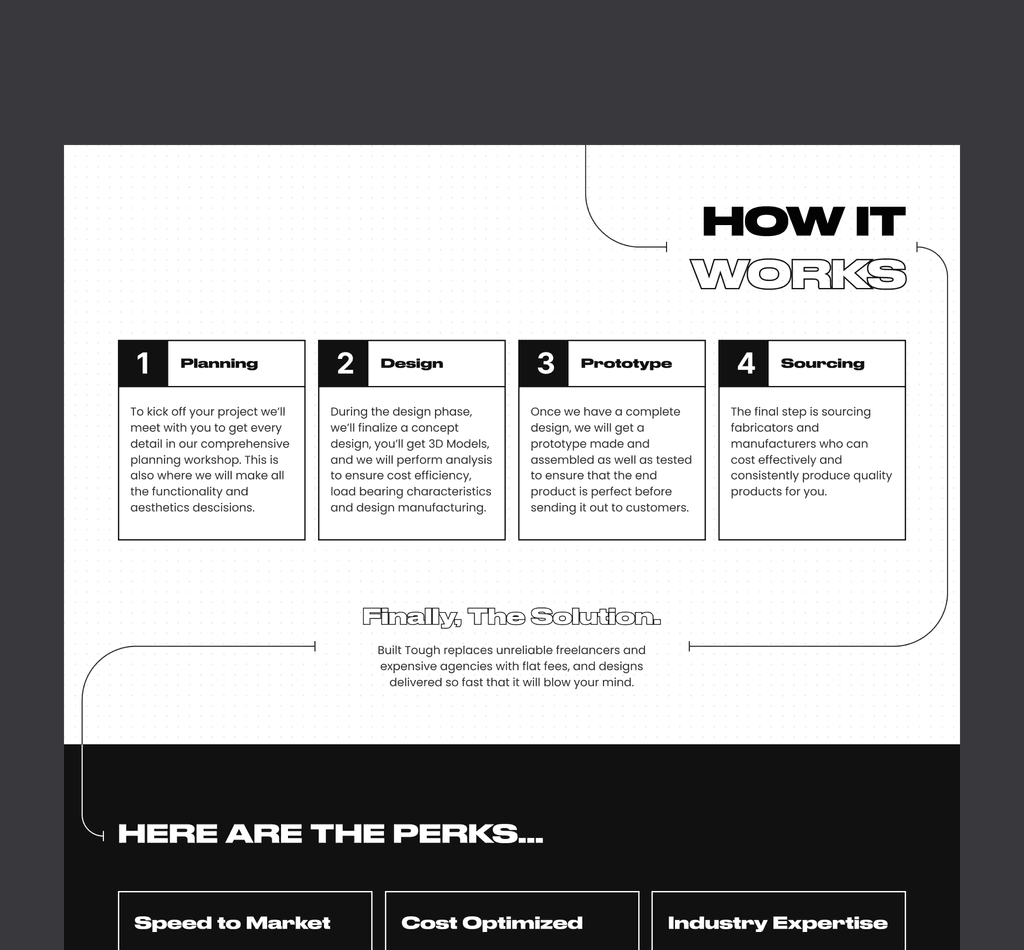
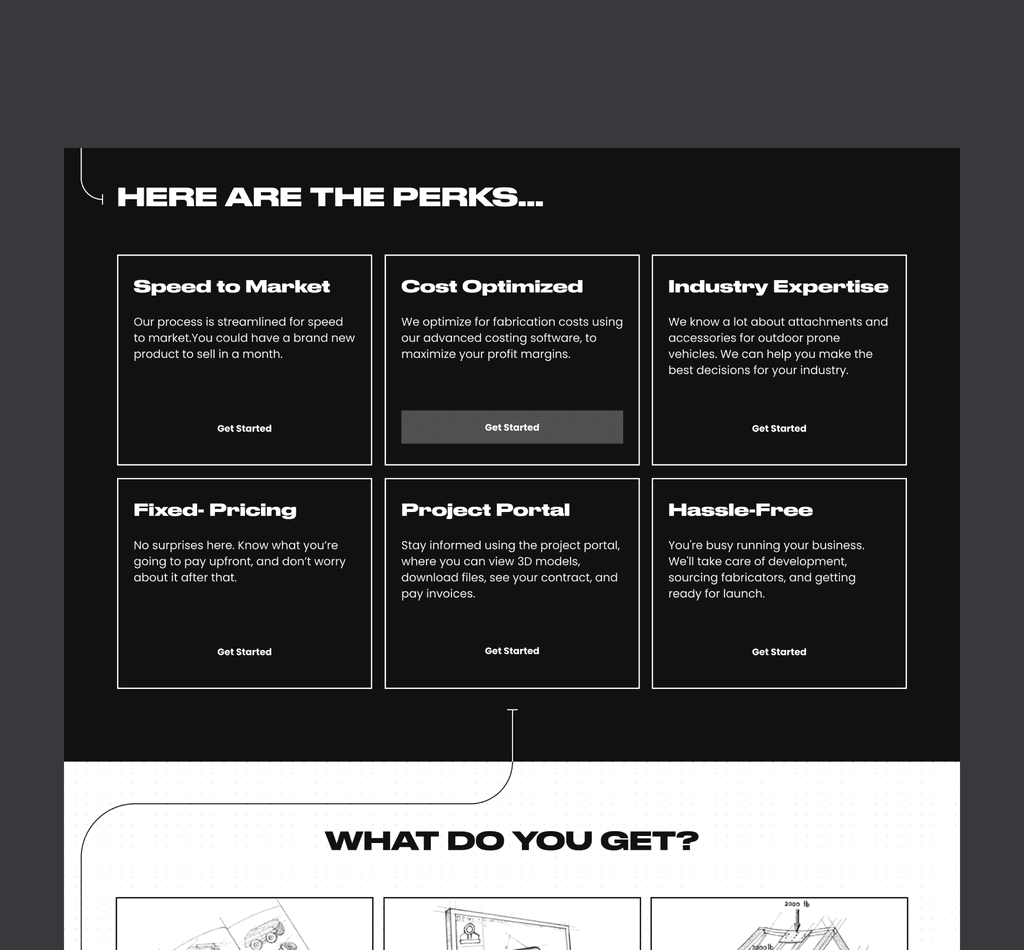
I crafted a structured layout with clear sections that balanced visuals and content, ensuring a seamless user experience.
Enhancing Interactivity Without Overcomplication
Adding interactivity without overwhelming the user was crucial to keeping the focus on the products.
Using Webflow animations and interactions, I introduced subtle hover effects, smooth transitions, and scroll-based animations to enhance engagement while keeping the design intuitive and functional.
Deliverables
A visually polished and structured landing page
Seamless Webflow integration for interactivity
A user-friendly experience that highlights the client’s expertise
This project perfectly blended clean design and functional interactivity, ensuring BuildTough’s brand and offerings stood out effectively.